How to Use Augmented Reality (AR) with Sitecore Commerce
Seventy-five percent of customers expect new technologies for better experiences. That is why through phygital experience strategy brands are looking for ways to connect physical and digital customer touchpoints to serve more consistent and highly personalized experiences—regardless of which channel the customer interaction is happening. One of these areas that has attracted attention in the past couple of years is augmented reality (AR). And, indeed some of the latest figures indicate that seventy-two percent of customers purchased items they didn’t plan to buy because of augmented reality.
Undoubtedly, this technology has its benefits both from a customer experience (CX) point of view as well as from a business perspective, which is why it’s unsurprising that sixty-three percent of retail brands plan to use AR in the next two years.
AR allows customers to engage with a brand’s or merchant’s products. When customers interact with the products, the business can utilize the collected data and information to connect and personalize the customer experience (CX). Therefore, physical and digital interactions can be utilized in a single customer journey more effectively. This leads to more relevant product recommendations and increased sales.
When it comes to Sitecore, collecting data from physical interactions can ultimately benefit the enrichment of user data that can then easily be utilized for personalization of the website, email, and other omnichannel communications. Data on the individual level can be stored in the Experience Profile and used in real-time to personalize the customer experience.
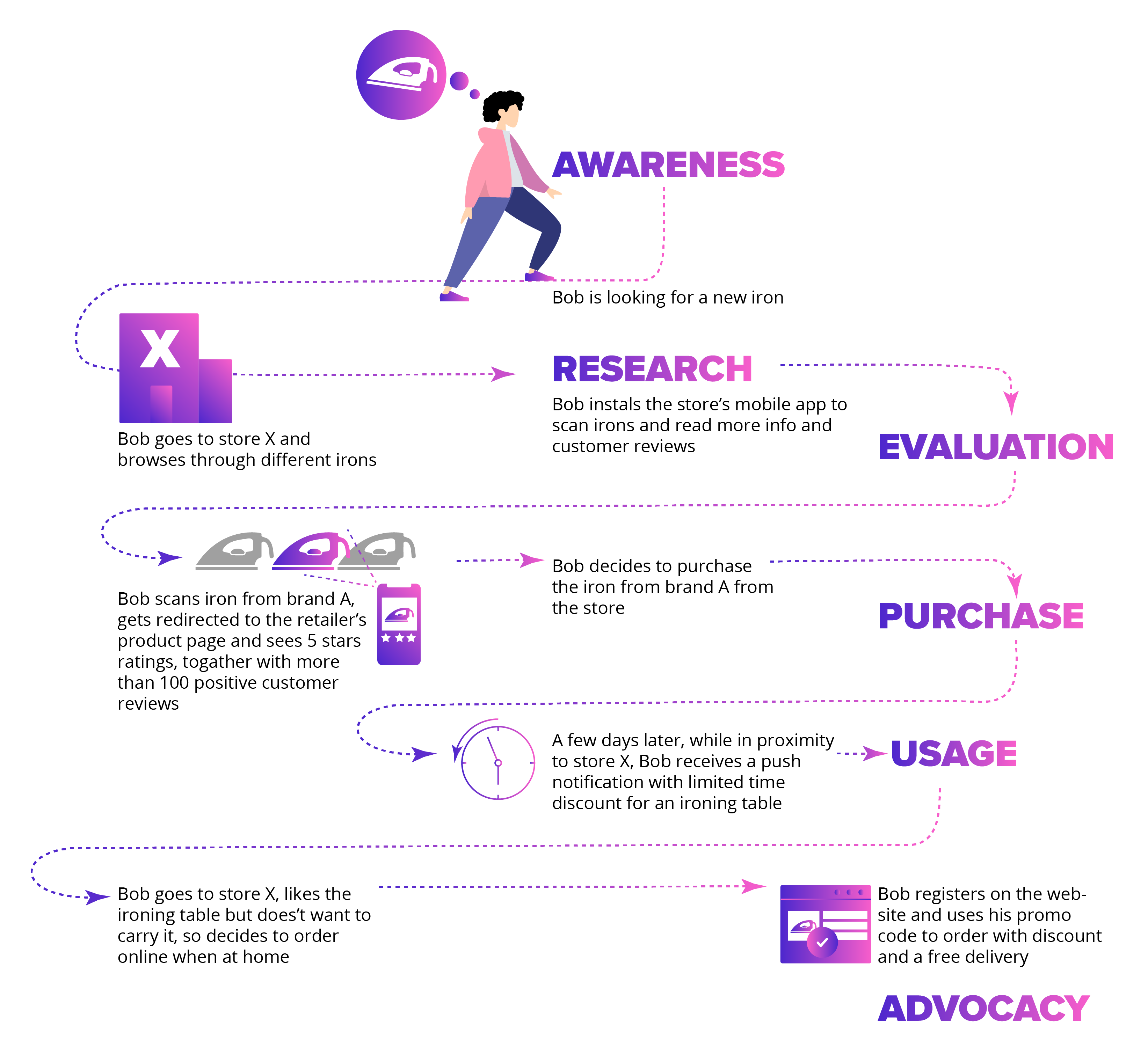
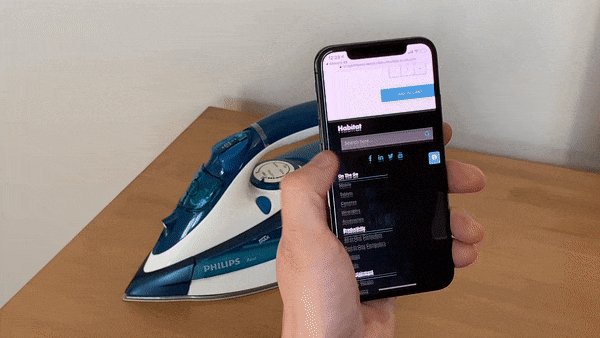
Consider the following example scenario of customer Bob, who is looking for a new iron:

This example customer journey illustrates a simple case how AR can be utilized in a retail setting, connecting physical and digital interactions such as in-store visits, mobile app, website, etc.
So, how can this solution be implemented directly with Sitecore Commerce?
The solution

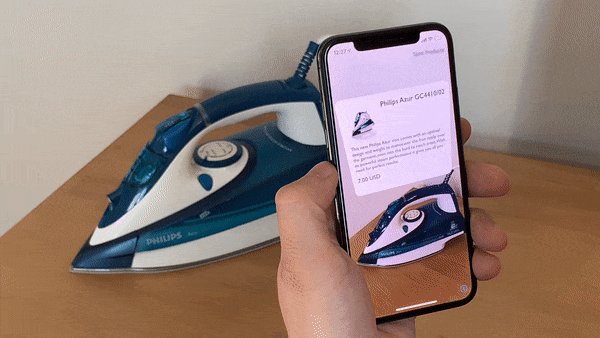
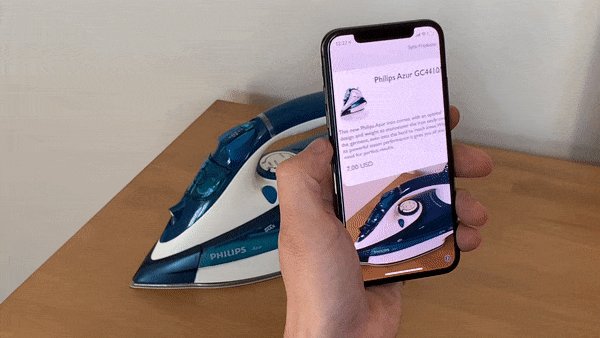
The idea of the solution is that after pointing a mobile device’s camera to a real physical product, a mobile application detects the object by comparing it with a 3D scan, which is already stored in Sitecore and downloaded to the device. Then, the app displays the product’s information—loaded from Sitecore in augmented reality—in a bubble above the recognized object.
In the case of iOS devices, 3D scans can be created with ARKit Scanner app. The app allows to export the scan to a file (in. ARobject format), which later can be uploaded to Sitecore Media Library and assigned to a product from Sitecore Commerce.
The discussed solution consists of the following two parts:
- Product API implemented as Sitecore Helix feature on top of SXA Storefront APIs
- Native iOS application implemented in Objective-C with ARKit.

Read all about how to implement this AR solution and its technical details on Tomasz Juranek’s blog here. To learn more, contact SoftServe today.

